fullcalendarについて【ころなとサリー AdventCalendar 2015/12/13】
2日ぶりのころなです。
業務で日時データを管理する中で、カレンダーを利用する画面を作成しました。
その中で、FullCalendarというjavascriptでカレンダーを作れるライブラリを使ったので、紹介します。
fullcalendarをダウンロードしてみよう
公式サイトにアクセスするよ
それじゃあ、FullCalendarをダウンロードして使ってみるよ(=゚ω゚)ノ
まずは、公式サイト(http://fullcalendar.io/)にアクセスするよ。
そうすると、かなりカッコイイトップ画面が(; ・`д・´)
僕もこんなのが作れちゃうんだね、今から楽しみです。
ダウンロードするよ(=゚ω゚)ノ
それじゃあ、Downloadをクリックして公式サイトのダウンロードページ(http://fullcalendar.io/download/)へ遷移するよ。
そうすると、以下のようなダウンロード方法が紹介されています。
- zipファイルをダウンロードする
- bowerコマンドを使ってソースコードを落とす
- CDNのサイトを利用して、fullcalendarのjavascriptファイルを読み込む
今回は、サーバーにアップして検証とかはしないのでzipダウンロードでいってみます。
公式サイトに問題がなければ、zipのリンクをクリックすれば後は、ダウンロードが始まるよ。
ダウンロードした、fullcalendarのデモを見てみるよ
ダウンロードが完了したのでfullcalendarのデモを見てみるよ。
ダウンロードしたzipの中身を展開すると下の画像のようなディレクトリになっているので、demosを見てみます。
demosを見てみると、既に色々なhtmlが用意されているので、一番初めとしてdefault.htmlをブラウザで開いてみるよ。
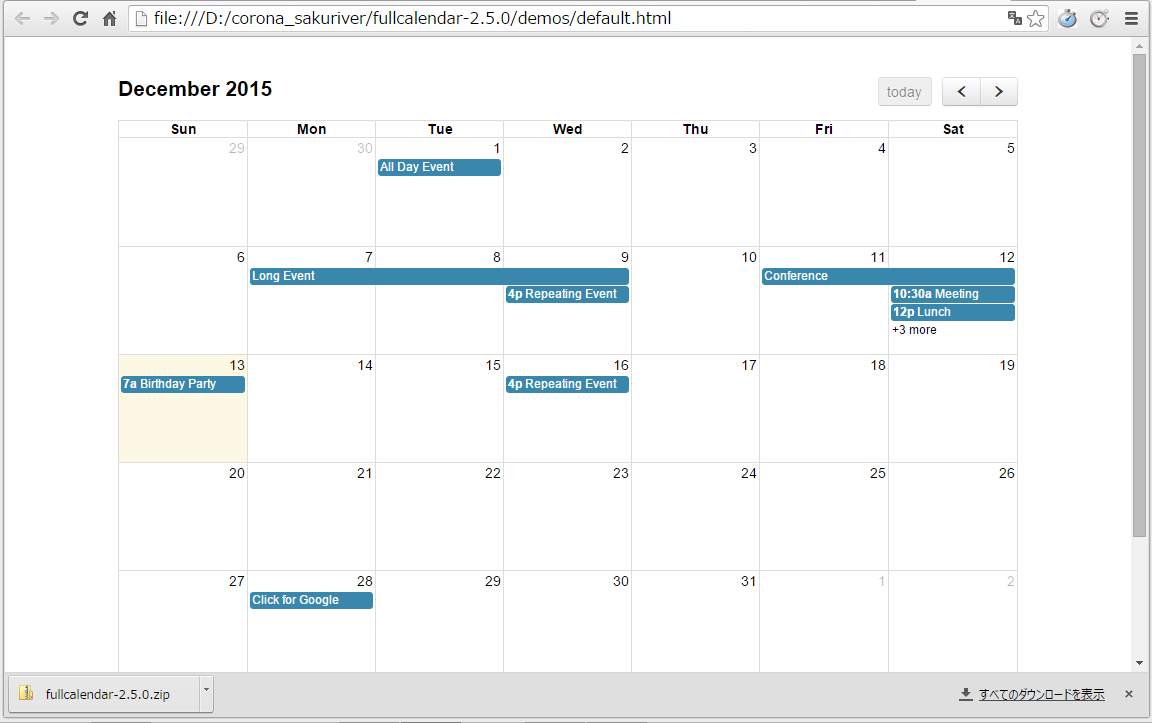
(=゚ω゚)ノ(=゚ω゚)ノ(=゚ω゚)ノ(=゚ω゚)ノもう・・・・カレンダーになっている。
そうです、このdemosディレクトリにはすでに改造して利用できるようなサンプルが置いてあるので、カメでもかっちょいいカレンダーを作ることができるのです。
ちょっとだけ、改造してみるよ。
せっかくの技術ブログなので、サンプルをちょっといじってみることにするよ。
今回は、ころなとサリーのAdventCalendarについて7日分の設定をしてみるよ
予定を入れるよ。
default.htmlの中をのぞいてみると、下記のようにデータが設定されている部分があります。
これが、カレンダーに各予定を表示するためのデータを入れているところになります。
fullcalendarでは、イベントという考え方で、タイトル・開始日・終了日・リンク等を設定できるようになっているよ。ヽ(^o^)丿
ここにajaxなどのサーバからとってきたデータを設定することもできますが、今回はべたに設定することにします。
events: [ { title: 'All Day Event', start: '2015-12-01' },
events: [ { title: 'ころなとサリーAdventとは', start: '2015-12-01', url: 'http://sakuriver.hateblo.jp/entry/2015/12/01/011816', }, { title: "bootyのプロトタイプでren'pyを触ってみて", start: '2015-12-02', url: 'http://sakuriver.tumblr.com/post/134337090765/', }, { title: 'redisのお勉強話1', start: '2015-12-03', url: 'http://sakuriver.hateblo.jp/entry/2015/12/03/023239', }, { title: '久しぶりにDOGAで物を作った結果ww', start: '2015-12-04', url: 'http://sakuriver.tumblr.com/post/134589098515', }, { title: 'redisのお勉強話2', start: '2015-12-05', url: 'http://sakuriver.hateblo.jp/entry/2015/12/05/210617', }, { title: 'sakuriverがueに挑戦', start: '2015-12-06', url: 'http://sakuriver.hateblo.jp/entry/2015/12/06/190830', }, { title: 'phpqueryを業務で使ってみて', start: '2015-12-07', url: 'http://sakuriver.hateblo.jp/entry/2015/12/07/235256', } ]
こんな感じで設定し直して、不要なものを消してみると…
ころなとサリーAdventCalendar最初の一週間分のスケジュールが表示されました。
しかも、リンクすると該当ページに飛ぶところまで来てしまいました(=゚ω゚)ノ
カレンダーを日本語にしてみよう
今のままでも、かなりいい感じですがサリーさんとかは日本語以外はつらいカメなので、日本語にしてあげましょう。
日本語にするのはタイトルとカレンダーの曜日や月の部分だょ。
// 列の書式 columnFormat: { month: 'ddd', }, // タイトルの書式 titleFormat: { month: 'YYYY年M月', }, // ボタン文字列 buttonText: { prev: '<', next: '>', today: '今日', month: '月', }, // 月名称 monthNames: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], // 月略称 monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], // 曜日名称 dayNames: ['日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日'], // 曜日略称 dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
上記の内容をさっき編集したdefault.htmlに設定してみると・・・日本語化キタ―――( ゚Д゚)ーーーーー
こんな風に、新しいコードというよりは設定を追加していくだけで、日本語化やイベントの追加がfullcalendarでは簡単にできてしまいま四阿。
使いどころが、あくまでブラウザアプリなので極端には多くないかもしれませんが、何かの役に立てばと思いますヽ(^o^)丿
次回からはGlobalGameJam札幌会場の秘密に迫ってみたりしちゃうかもです。
お楽しみに( ゚Д゚)