今年完成したゲームの報告1【ころなとサリー AdventCalendar 2016/12/4】
サリーだよ。
今年になってから、趣味で完成したゲームの紹介の一本目だよ。
みんな準備はいいかい?('ω')ノ
2016/1 トブオレ(GGJバージョン)
紹介するゲームのトップバッターは、GGJでお手伝いをしたトブオレというゲームだよ。
今年は運営がメインなので、トブオレのプログラマさんが忙しくなったということで助っ人として参加しました。
担当個所としては、メインパート以外のUIについてプログラムで、お手伝いしました。
せっかくだから、スクショ張っておきますね。

ゲームのオープニングだよ。
変なポーズをきめると、主人公のデュール君は羽が生えてくるよ。
('ω')ノこの羽をはやすためにLet's ポーズというゲームなんだ

カオス感が漂う、タイトル画面だよ。

草原か儀式っぽい場所を選択するよ

おや・・・・何か見たことのあるUI・・・?
実際に遊んでみてね( ゚Д゚)

スタッフロールだよ、画像を見ている感じだとデュール君は立派に飛べている・・・?

実際に開発をしたみんなの紹介がされているよ、せっかくだから見てくれると嬉しいな('ω')ノ

デュール君と一緒に映っている子はもしかして・・・?
どこかに登場しているから、探してみてねー

僕もスペシャルサンクスとして名前を出してもらいました('ω')
おまけ
トブオレの開発環境をせっかくだから、技術ブログで書いておくよ。
バージョン管理システム:github
ファイル共有:googledrive
開発環境:visual studio C++ 2008(学校で借りることができたのはこれだったらしい)
ライブラリ:dxlib
感想
トブオレのお話には続きがあって、現在はバグ修正とステージのデータ作成をしているよ。
完成したら、連絡するからお楽しみにね!?
次回は、ころなさんでredisについての続きだって!?
redisお勉強話 for 2016 part1【ころなとサリー AdventCalendar 2016/12/3】
みんな大好き、ころなだよ('ω')
去年に引き続いて、今年もredisをやります
お仕事でもちょっとずと増えてきたよね…?('ω')
redisって何?というみなさんは、去年書いた入門の記事がおすすめです。
今回の前提
第3回目なので、ちょっとずつ条件が増えていってます。
- redisはインストールしてバージョン確認ぐらいはした
- nosqlって意味は何となく分かるから、redisを対象にして実際にお勉強
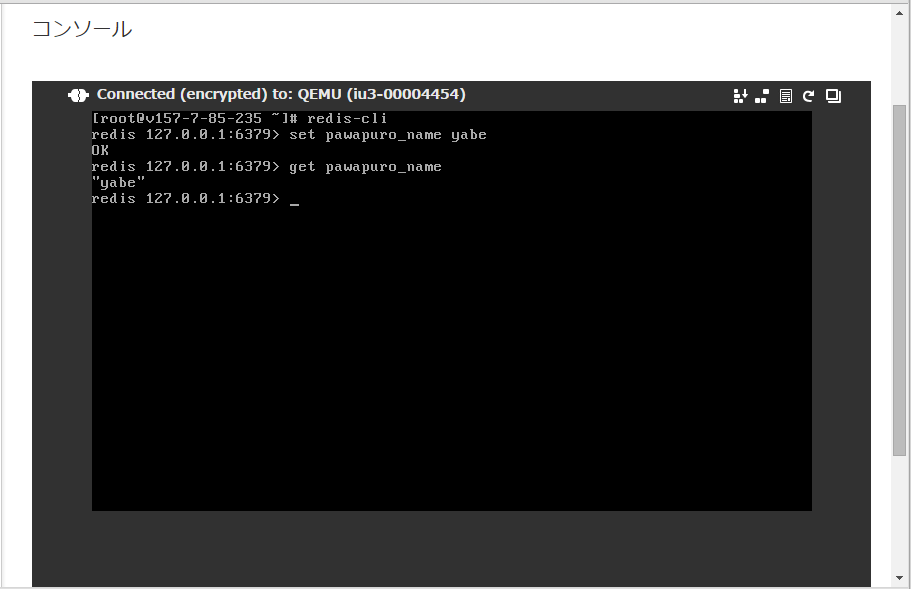
redisでリストに関するコマンドで遊ぶよ('ω')
リストって何?
「動的に要素を追加や削除することのできる配列」だけど、きちんとしたお話しはgoogle先生に聞いてみることをお勧めします。
Google
redisでは、データを入れておく型の一つとして、連結リストを使用することができます。
これは、sqlにはなくてredisにある特徴的で便利な部分なので、これから触ってみます。
リストの右端に要素を追加するよ

corona-keyというキーにokusuという一個目の要素が追加されたので、現在の長さとして1が返ってきました
もう2個追加するよ('ω')

2個追加されたので、最後のコマンドで1+2=3で現在の長さが返ってきました。
リストの全体を取得してみるよ

rpushはリストの最後に追加しているので、追加した順番にデータが取得されています。
lrange キー名 で末尾のインデックスに-1を指定すると、すべての要素を取得することができます。
今回の例だと、「okusu」、「kamedot」、「onepanman」の要素をすべて取得することができています。

corona-keyのイメージ
指定した要素だけ取得するよ

lindex キー名 要素の位置 で、ほしい要素だけを取得することができました。
左端の要素を取り出すよ
corona-keyにあるデータは一度取得したら、次からは不要なことが分かりました。
そこで、okusuを取得した後に削除されているかを確認してみます。

lrangeは先に紹介していますが、リストの全体を取得するだけのものなので、lpopの時点で削除されているようです。
感想
redisのリスト型は、プログラムで扱うリストと同様な追加、削除、取得になっていてかなり使いやすそうです。
次回からは、集合型やハッシュ型についてコマンドを試しながら勉強していきます('ω')
12/4はさりーさんだよ、任せました('ω')ノ
ころなとサリーAdventとは 【ころなとサリー AdventCalendar 2016/12/1】
ころなとサリーとは
はじめまして、advent calendar初日担当のcorona_riverです。
通称ころなです。
このブログ記事に来た方は「ころなとサリー」って何だろうと疑問に思っていると思います。
そんなあなたは、昨年のAdventCalendarの記事を見てください(*'▽')
ころなとサリーAdvent for 2016とは
今回は、そんな2つのアカウントで「advent calendarの完走」を目指そうという趣旨で今年も開始するよ。('ω')ノ
紹介するブログについても、別となっており「技術ネタ」と「ゲームなど作品について」といった違いを現すようにしています。
ころな → 本ブログ
sakuriver.hateblo.jp
サリー → SakuriverPortfolio
sakuriver.tumblr.com
明日はサリーさんで、今年のgamedesignのcontestでプログラムを書かないでゲームを作ったお話です!?
みんな楽しみにしていてね
とべ!?じょーじを作りました。
ころなだよ。
createjsのお勉強を兼ねて作ったゲームの紹介をします。
今回は、ゲームのお話だけで実装についての記事は次回以降紹介する予定('ω')ノ
ゲーム本体
今回createjsで作ってみたゲーム
http://flashdev.pupu.jp/public_html/zyouzi/zyouzi.html
まじめに作られている、KawazのTetuさんが作ったジョージさんはこちら
Unityのご時世に、どうしてcreatejs?
Kawaz内外も含めてゲームを作るときに、ブラウザも候補に入っているといいなーとおもいつつ
たまにはUnity以外もさわりたいお年頃になったからです。
Unityで作って、WebGLに出力すればいいのでは?と思った君、
勘のいい坊主は嫌いだよ・・・?
createjsをざっくり使ってみての感想
FPSの設定をしたり、tweenでアニメーションをさせたりとかなりFlashに近い部分が多いなと感じました。
イメージとしては、FlashのActionScriptでゲームを作ったゲームが、FlashPlayerで遊べるという印象です。
まだバージョンが0.6前後というのもあって、いろいろと落とし穴のようなところや記事が少ないので
公式のリファレンス中心で作っていくという部分ではUnityより弱いところだと感じました。
どうしてこんなカオスが生まれたの?
ジョージだけに教えるけど、僕たちは極上プロジェクトを現在進めているんだ。
今回は、そのための練習として(深夜テンション)で作られたんだ
coronasdkでゲームかアプリ開発にチャレンジ 【ころなとサリー AdventCalendar 2015/12/17】
ころなの原点なの
こんにちは、ころなだよ。
今回は、corona_riverのcoronaに決めたときに遊んでいたcoronasdkでゲームかアプリを開発していくよ。
(;・∀・)
coronasdkってなに
coronaとはluaで書いて、スマホのアプリを作成することができるクロスプラットフォームの開発環境です。
luaで作成していくため、flashの方々が比較的とっつきやすかったりするのが特徴になります。
coronasdkとシミュレーターについては、下記のurlからダウンロードすることができます。
coronalabs.com
また、クラウド上にビルドする環境があるため、ローカルにandroidやiosのビルド環境がなくても開発していくことが可能だよ。
開発を始めよう
それでは、coronasdkでの開発を始めていくよ。(/・ω・)/
coronasdkのインストール自体は省略して、CoronaSimulatorを起動したところから始めます。
新規でゲームを作る時は「NEW PROJECT」をクリックするよ。
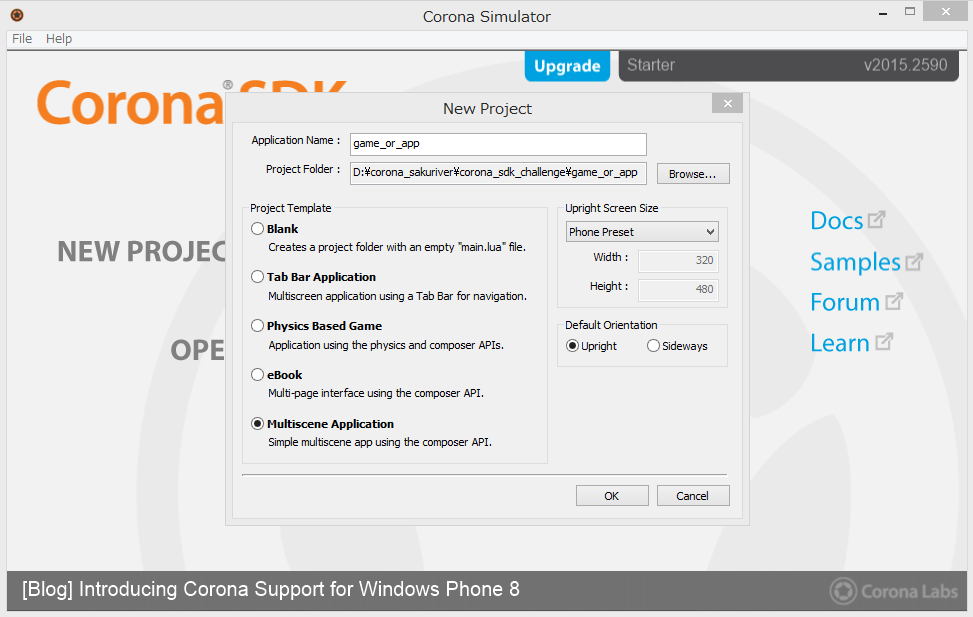
そうすると、Projectの設定用ダイアログが表示されます。
今回は、ゲームっぽく複数のシーンを利用するゲームをタブレットじゃない端末で動かすので
MultiSceneApplicationを選択して、OKボタンを押します。
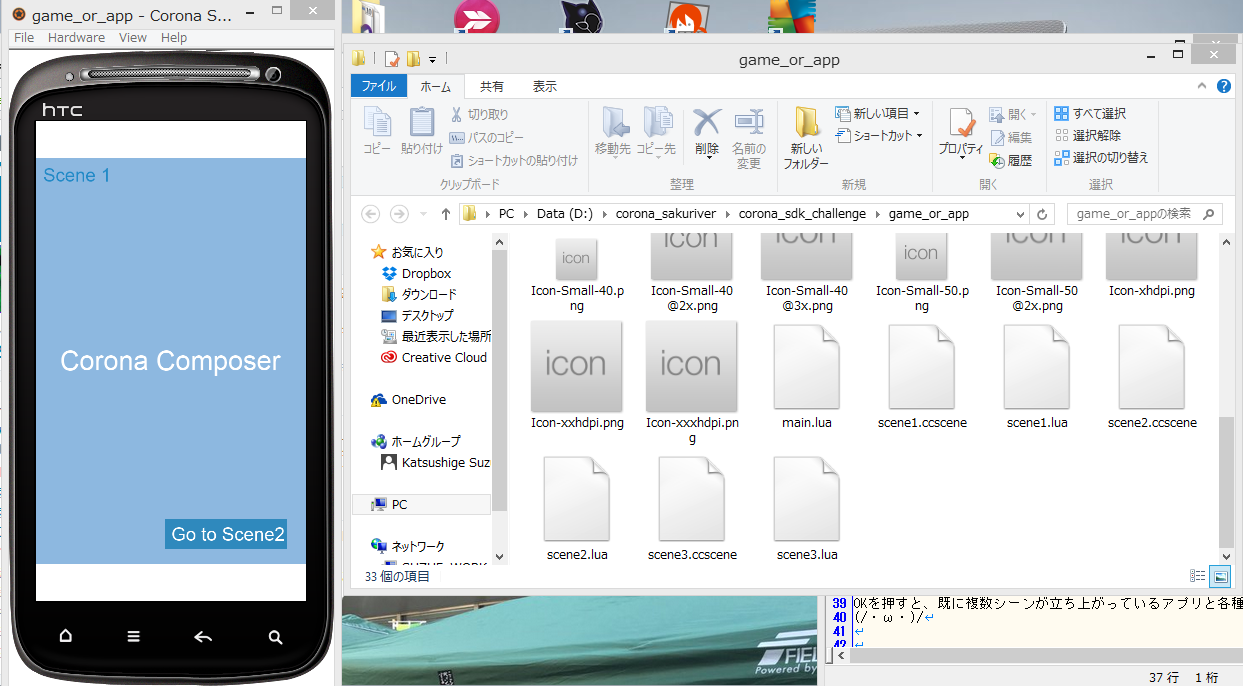
OKを押すと、既に複数シーンが立ち上がっているアプリと各種アイコンが作成されちゃいました。
(/・ω・)/
画面ごとの役割を決めるよ。
それじゃあ、サンプルでシーンが3つできているので、それぞれの役割を決めるよ。
今回作るのは、「過去のadventcalendarで作ったblendarの画像を表示して、クリックと反応する」というところまでだょ。
blendarのadventcalendarで利用するモデルはサリーさんのだから、クレジット画面も追加してみるよ。
というわけで、下記のような画面構成でいくよ。(=゚ω゚)ノ
Scene1
タイトルっぽい何か
Scene2
実際にblendarの画像をクリックできる何か
Scene3
クレジット画面
タイトル画面を作り始めるよ。
それじゃあ、タイトル画面を作るよ。
タイトル画面の仕様はこんな感じだよ。
押した時のアクション
・画面をタップしたら、メイン画面に遷移する
画面
・画面を押してねという画像を表示する
デザインをこらなければ、超単純だね!?
ボタンをタッチから、画面タッチに変更してみよう(=゚ω゚)ノ
それじゃあ、サンプル画面と比べて動きが違う画面をタッチしたら遷移するという部分の作成をしていくよ。
タッチの時には、画面全体に対してタッチイベントを追加するという形式にしました。
Runtime:addEventListener( "touch", nextScene )
画面を遷移する時はフェード処理を入れたいので下記のように設定するよ。
function nextScene(event) composer.gotoScene( "scene2", { effect = "fade", time = 300 } ) end
ボタンじゃなくて、画面をタッチすることで次にシーンに進むことが確認できたよ。
次は、次にタイトルのロゴ画像を作ります。
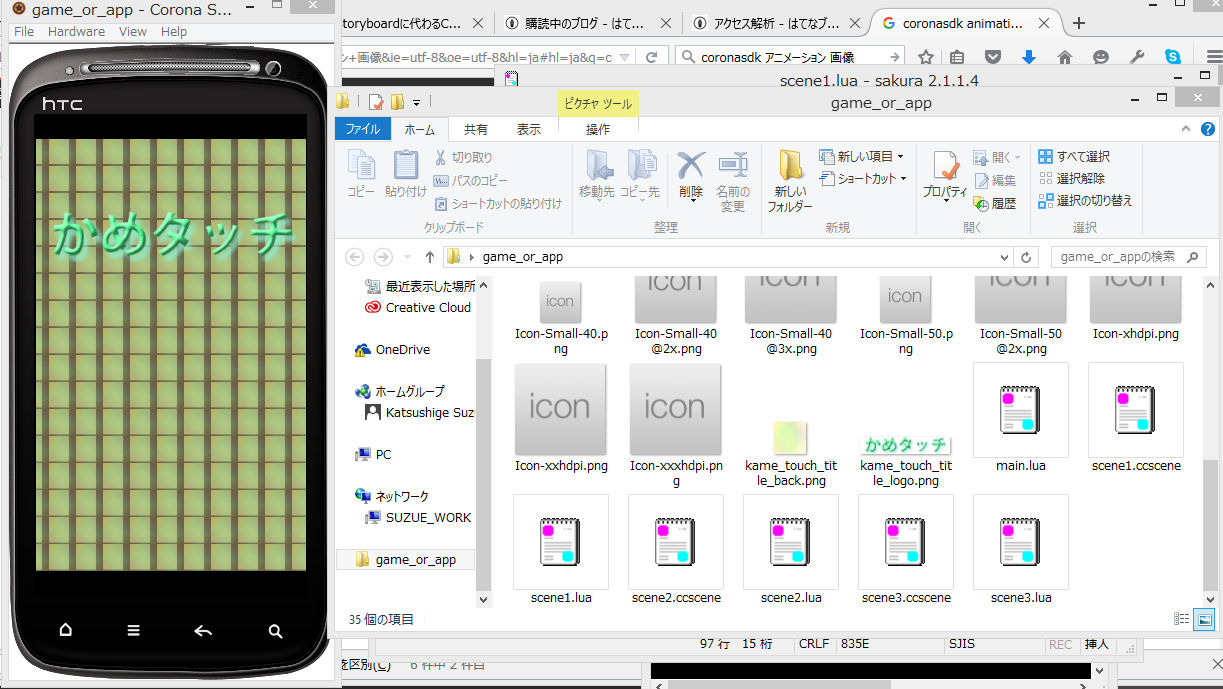
今回は、blendarのモデルをタッチするということで「かめタッチ」というタイトルで作っていきます。
画像を表示するのは3行で下記のようになりますです。
local TitleImg = display.newImage("kame_touch_title_logo.png") TitleImg.x = dspW / 2 TitleImg.y = 100
背景は32*32の画像をタイルのように敷き詰めて表示するようにしています。
for j = 1, (dspH / 32) + 1, 1 do backgroundTile[j] = {} for i = 1, (dspW / 32) + 1, 1 do backgroundTile[j][i] = display.newImage("kame_touch_title_back.png") backgroundTile[j][i].x = (i - 1) * 32 backgroundTile[j][i].y = (j - 1) * 32 end end
さて、結果はドーン
感想
coronasdkでは、非常に簡単に画像の読み込みなどができるのでやる気が上がります。
また、個人的には2dゲームで十分にお腹がいっぱいなので、unityほどはいらないなーという面でもちょうどいいなという感じです。
メイン画面などは、開発状況が進んだら逐次アップします。
お楽しみにね
サリーfor BGMチャレンジ2 【ころなとサリー AdventCalendar 2015/12/16】
BGM挑戦第2弾だよ
こんにちは、サリーです。
今回は、BGM作成記事後編だよ。
日付については、突っ込んだら負けだよ
前回のあらすじ
唐突にBGMを作ろうと思いつくミドリガメ
思いつきで「BGM作りたいお(/・ω・)/」とKawazのTetuさんに無茶ブリしたところ、StudioOneという
ソフトをインストールするといいという知見を得て試してみるも・・・・
もう解決しちゃった。
前回、ファイルがインストールできなかった時点で、記事を終了しましたが、あの後下記の手順で解決しました。
・日本語ディレクトリに入っている .soundsetファイルを英数文字だけのディレクトリに移動
・移動した、soundsetファイルをダブルクリック
・新しくsongファイルを作って試してみる。
上記の3手順で見事に、ライブラリのファイルをトラックに移動すると音が鳴るようになりました。
結構大きい問題だったので、相談した皆に報告しました。
ありがとうございます。(=゚ω゚)ノ
いよいよ、BGMを作っていくよ。
BGMを作ることができる体制ができたので作成していくよ。
今回は、「2Dのシューティング or アクションゲームで使えるBGM」というテーマでファイト(=゚ω゚)ノ
戦闘曲の作り方を調べてみるよ(;・∀・)
ただ、僕はカメなので音楽の構成が分からないのでつくり方三田なのを調べてみたところ、よさそうなサイトがありました。
このサイトを参考にさせていただきながら作成していきます。
今回、考えたポイント
・基本部分としてトラックを一つ作る(ベースがいいらしい)
・基本じゃない方で、前半・中盤・後半をイメージするように作成
完成
とりあえずトラックのループ曲を組み合わせてですが、BGMを作成しました。
完成したのでsoundcloudにアップしてみたよ\(゜ロ\)(/ロ゜)/
Kawazのsound-creators窓にみなさん、ありがとうございます。m(_ _)m
次回からは、このBGMを使ってゲーム作りをしていくからお楽しみにね!?(; ・`д・´)
redisのお勉強~インストールから起動まで~ 【ころなとサリー AdventCalendar 2015/12/21】
みなさん、お久しぶりのころなです。
今回は、テーマを変更してredisのお勉強シリーズ第3弾として、インストールから起動までのお話だよ。
今になってインストール編?
過去のお勉強では、あくまでredisが入っている前提でコマンドの使い方や型についてのお勉強でした。
ここからは、redisを自分のサーバにインストールしたり設定するところについてのお話だよ。
インストールして起動をしても動作確認では、コマンドを使う必要があるので、先にコマンドから入っているので
過去のブログ記事を見ていない方は、そちらから入門をお勧めだよ。
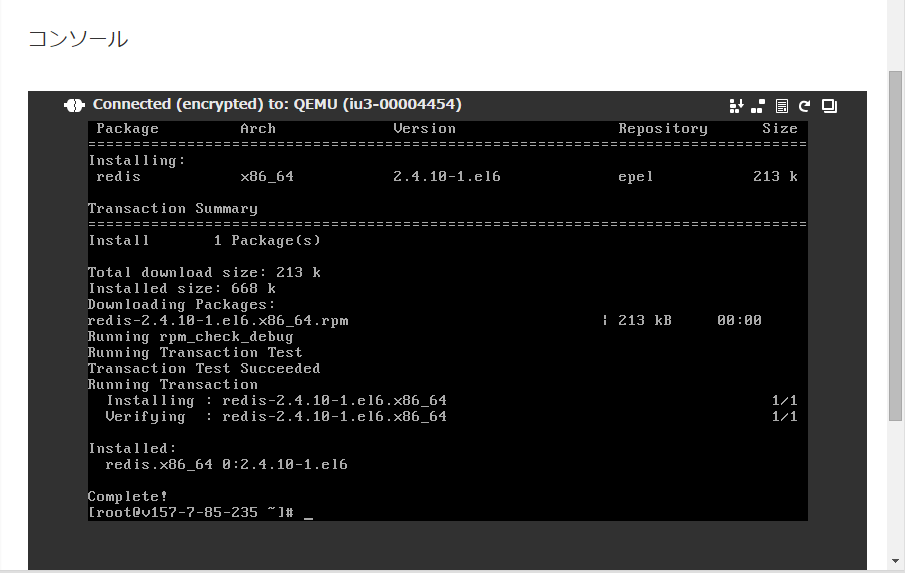
インストールしてみるよ
起動してみるよ。
mysqlやapacheと同様に、サービスとして入っているので、serviceコマンドだけで起動だよ。
sudo service redis start
linuxでの起動に成功したら、OKが表示されるよ。
https://i.gyazo.com/cd81f790b30d88a5f80a581dc0f9b153.png
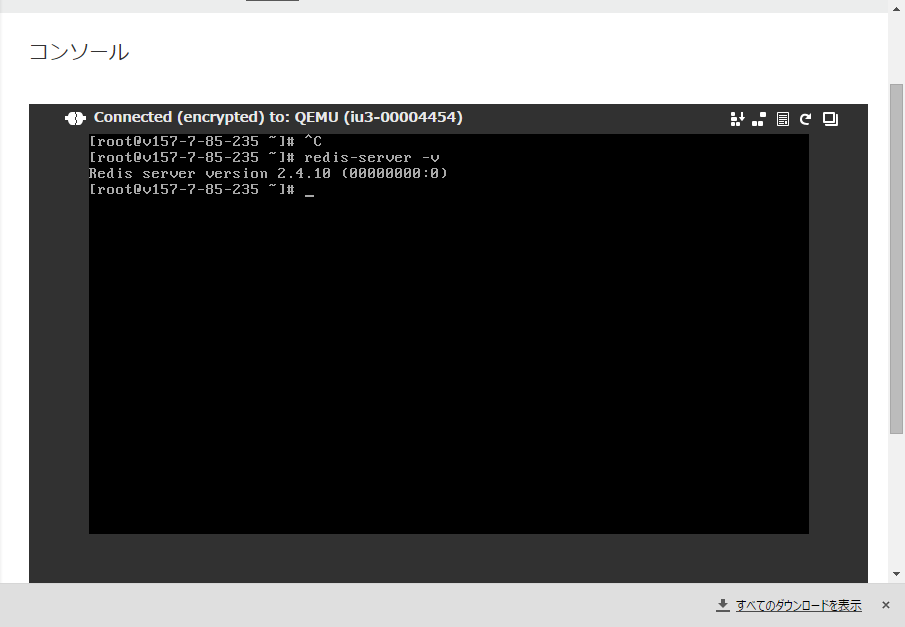
バージョンを確認してみるよ。
ここまでで、redisの起動までができたのでインストールしたredisのバージョンや設定について確認します。
バージョンを確認するには、redis-serverコマンドに-vオプションをつけてあげればOKだよ。
インストールしたredisの設定を確認してみるよ。
起動しているredisの設定はconfigコマンドで、キー名を指定して確認することができます。
全てを確認するには'*'とすればいいのですが、今回は画面に収めるためにsから始まる設定だけを確認してみます。